+-




Jetpack Compose 如何设置阴影颜色?
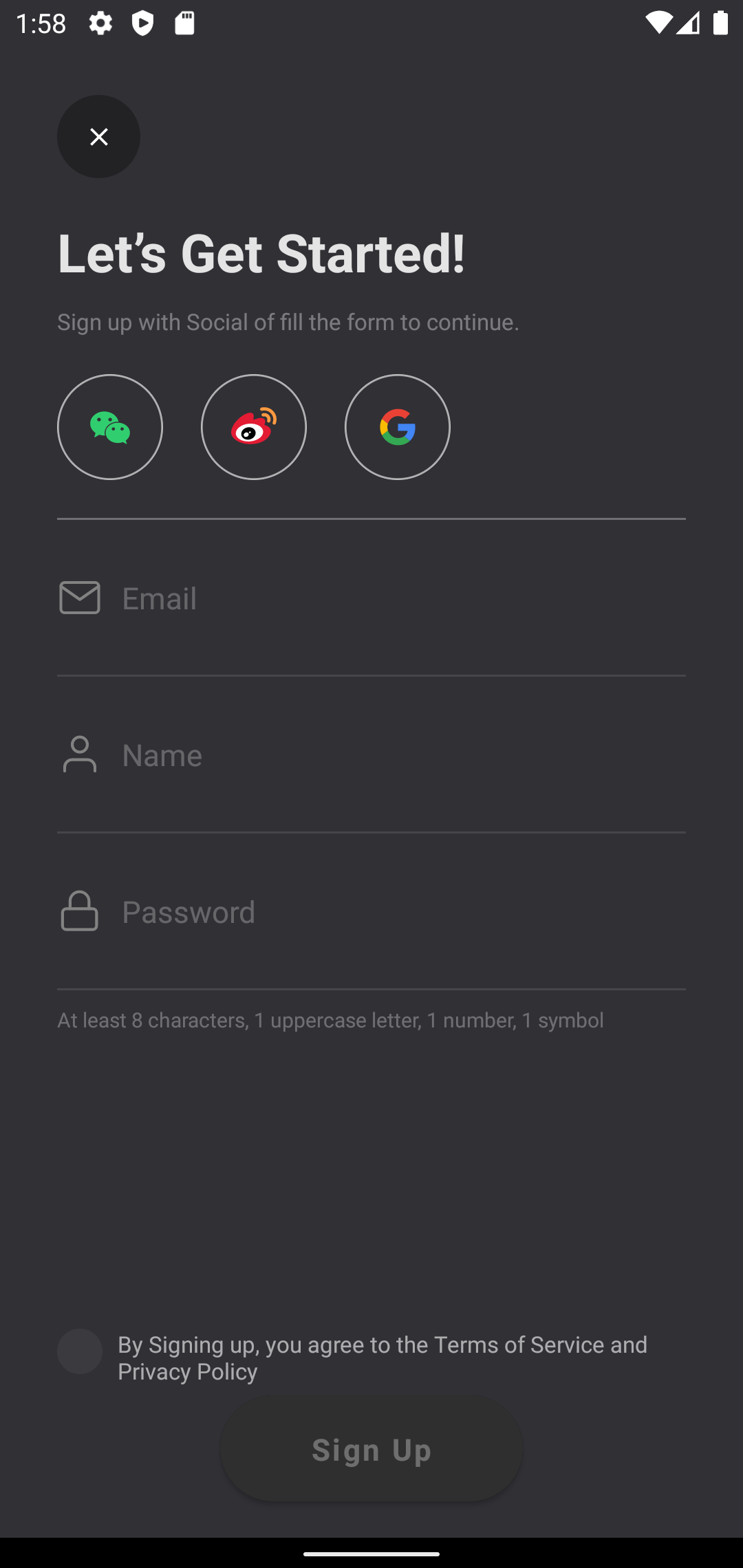
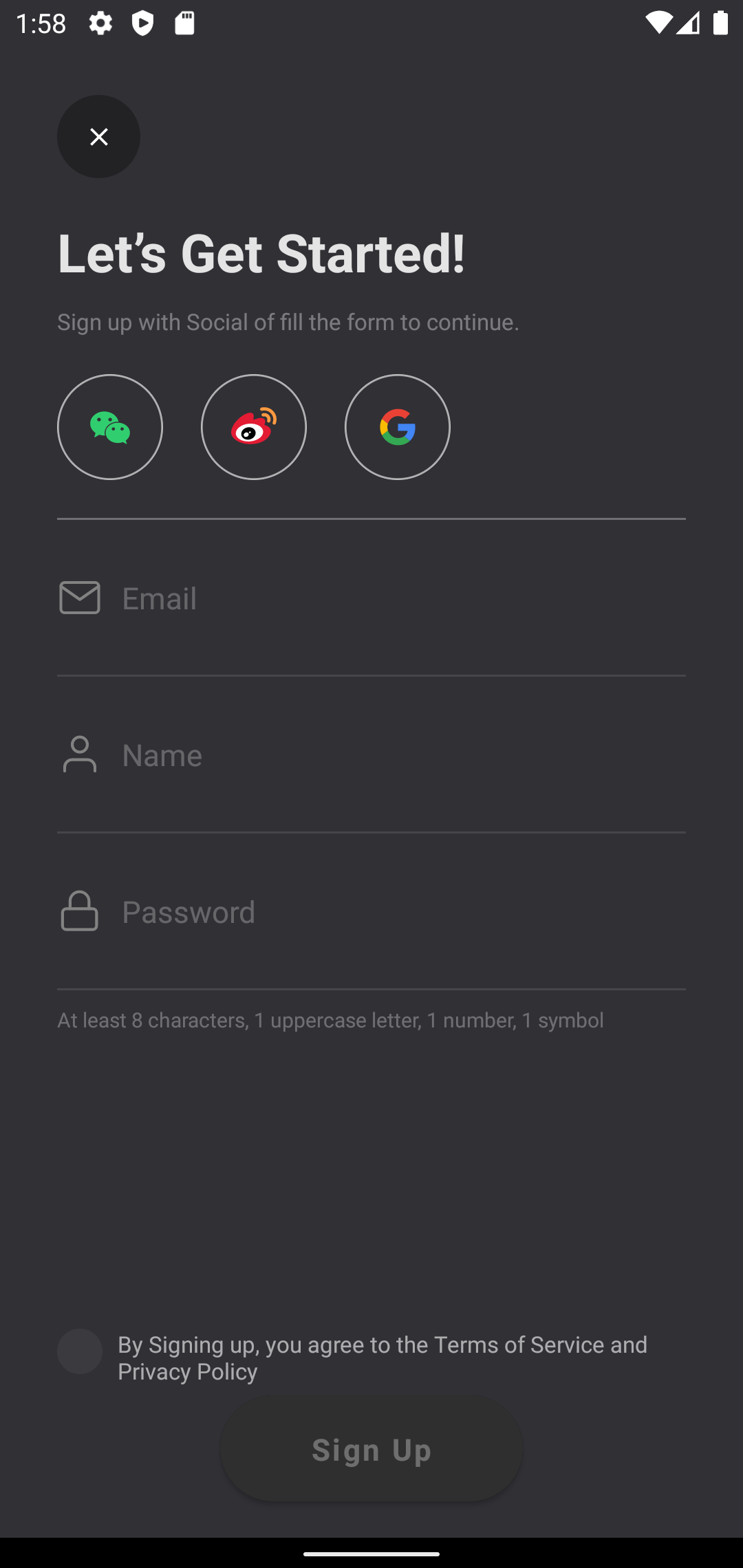
我可以设置阴影,但它们很丑。
Jetpack Compose code:
Surface(
modifier = Modifier.width(160.dp).height(56.dp),
shape = CircleShape,
elevation = 2.dp,
) {
...
}我想想下面代码一样,创建一个可以定义颜色的,有层次的阴影。
SwiftUI code:
ZStack {
...
}
.shadow(color: Color("button_shadow"), radius: 4, x: 0, y: 2)
.shadow(color: Color("button_shadow"), radius: 20, x: 0, y: 4)

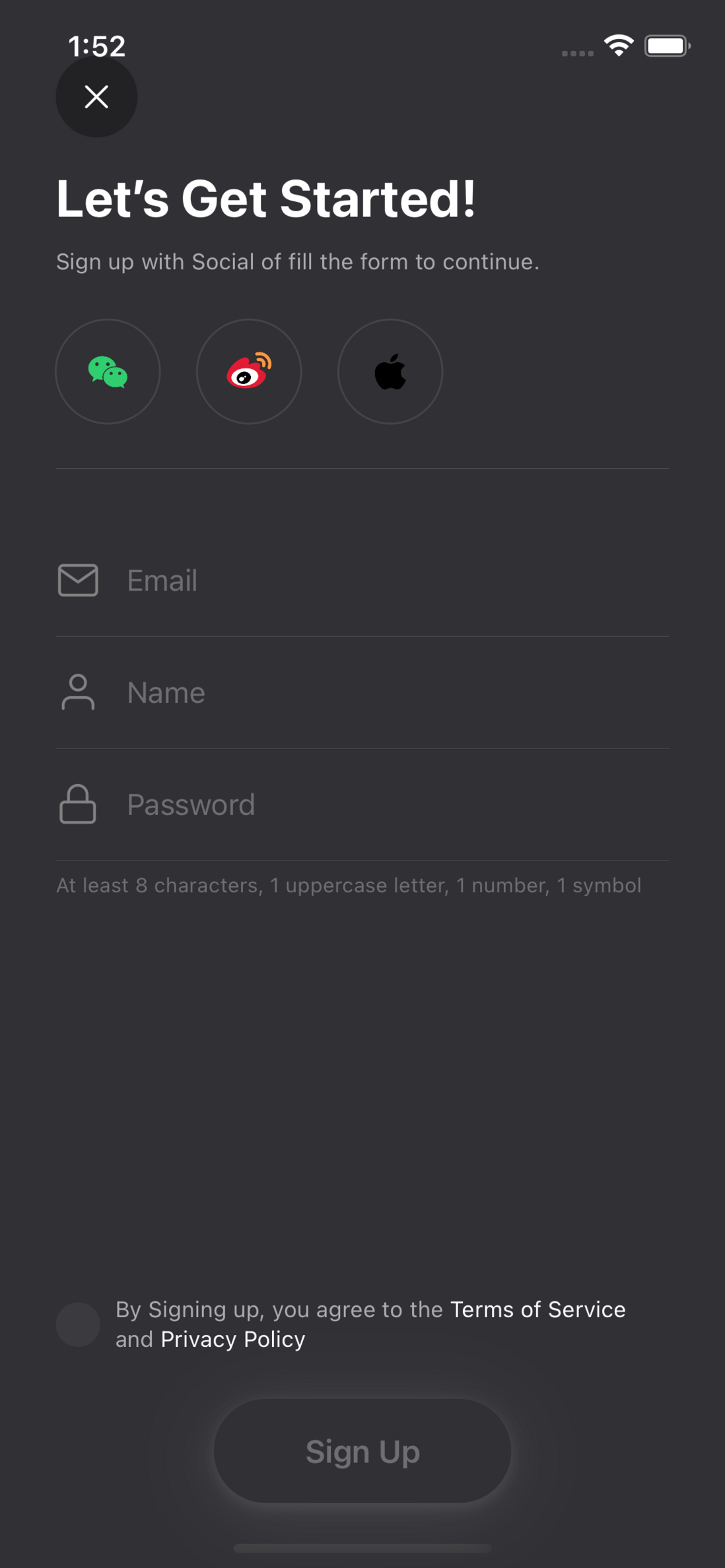
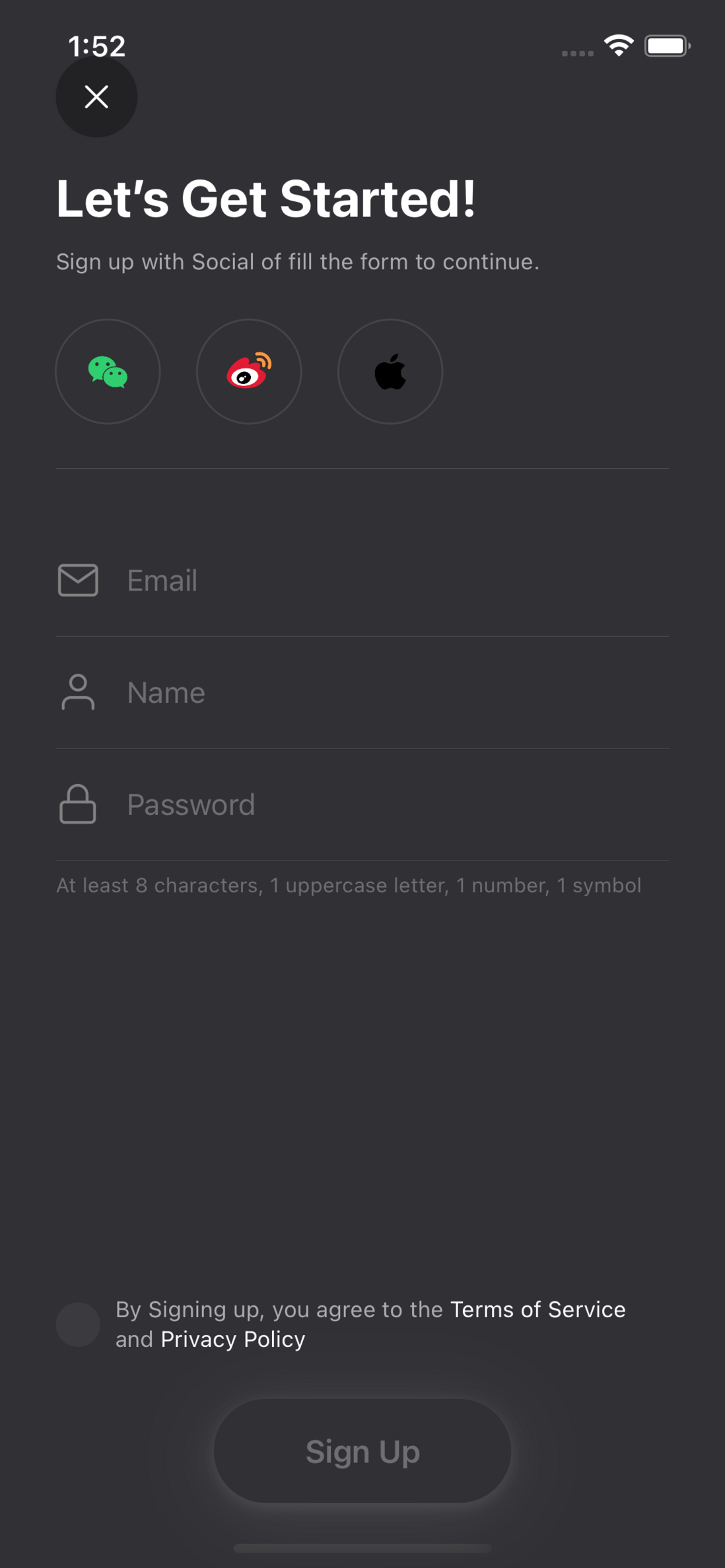
你想要能够自定义阴影的颜色。像左边这幅图一样,隐隐地透出光芒。
貌似这个目前做不到。
https://stackoverflow.com/que...
https://issuetracker.google.c...